javascript 라이브러리로 jQuery를 많이들 이용한다.
강력한 javascript의 기능을 간편하게, 그리고 브라우저의 특성을 거의 타지 않고 편리하게
이용할 수 있어서 생산성 또한 매우 향상된다.
jQuery를 이용하는 방법은 http://www.jquery.com 에서 원하는 버전의 라이브러리를 다운로드받아서 본인의 계정에 업로드 후 사용하는 방법이 있다.
jQuery 라이브러리의 용량이 얼마 되지 않기에 본인의 계정에 올려놓고 사용해도 트래픽에 큰 영향은 없지만, 만약 접속자 수가 많아지면 그 작은 용량도 무시하진 못할 것이기에...
CDN을 이용하는 방법을 알아보자.
CDN이랑 Content Delivery Network의 약자로써 온라인 상의 대용량 컨텐츠를 저렴한 비용으로 빠르게 전송하는 기술을 말한다.
주요 ISP의 CDN서버에 컨텐츠를 분상시키고 최종 사용자의 네트워크 경로상 가장 가까운 곳의 서버에서 컨텐츠를 전송받도록 하여서 트래픽이 특정 서버에 몰려서 과부하가 발생하는 것을 막는다.
또한 사용자 입장에서는 자신과 가장 가까운 서버에서 컨텐츠를 전송 받음으로 인해 서비스의 질(속도) 향상을 가져온다.
jQuery CDN의 경우 크게 두 곳을 추천한다.
1. jQuery.com 에서 제공하는 CDN 그리고
2. Google.com 에서 제공하는 CDN
jQuery.com에서 제공하는 CDN은 maxcdn.com의 서비스를 이용해 제공되며 Google.com에서 제공하는 CDN은 자체적으로 서비스된다.
jQuery의 CDN을 이용하는 방법부터 알아보자.
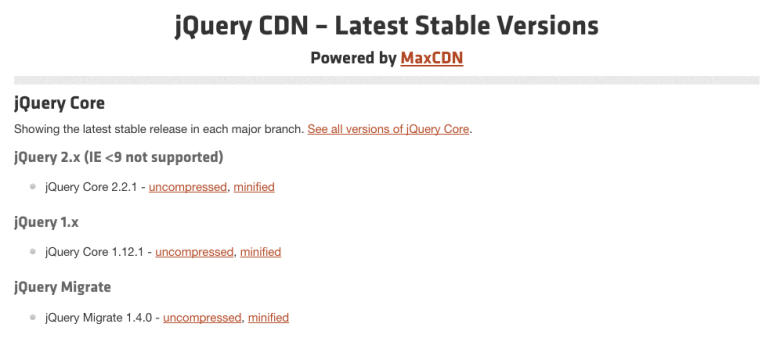
https://code.jquery.com/ 이 곳에 접속해 보면 상단에는 가장 최신 버전의 jQuery 라이브러리가..
아래쪽에는 하위 버전의 jQuery 라이브러리가 제공된다.
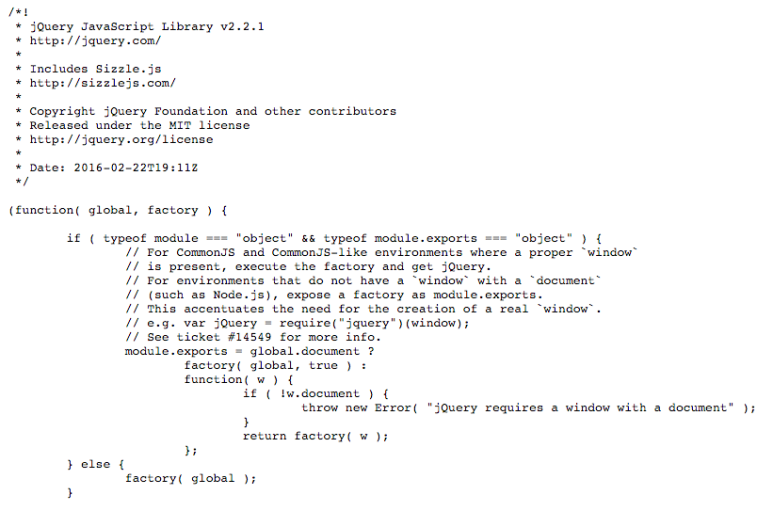
각 버전 우측에 보면 uncompressed와 minified가 있다. uncompressed를 클릭하면 다음과 같이 압축되지 않은(공백, 줄바꿈이 삭제되지 않은.. 들여쓰기 등이 되어있는 버전의...) 소스가 제공되고,
minified를 클릭하면 공백, 줄바꿈, 들여쓰기 등이 최소화된 (용량의 최소화) 소스가 제공된다.
uncompressed와 minified의 차이는 다음과 같다.
uncompressed의 경우 위와 같이 소스를 읽기 편하다.
minified의 경우 위와 같이 줄바꿈 등이 전혀 이뤄지지 않는 관계로 소스를 읽을수가 없다...
위와 같이 minified 하면 어떤 효과가 있냐구요?
줄어듭니다...
jQuery버전 2.2.1 기준으로 uncompressed의 경우 262kb에 달하는데 minified의 경우 86kb밖에 되지 않는다.
176kb의 용량 절감이 이뤄지는 것이다.
일반적인 PC환경에서는 무시하고도 남을 변화이지만 모바일의 경우는 100kb차이가 로딩 속도에 많은 영향을 미치므로 컨텐츠의 용량 절감은 무시하지 못하는 하나의 요소가 아닐가 싶다.
글을 작성하다보니 멀리 돌아온 것 같은데 다시 포스팅의 주제로 돌아와서
웹 페이지 내에 jQuery를 사용하려면 어떻게 하나...?
<script src="jQuery라이브러리 경로"></script> 이렇게 입력해주면 된다.
위의 경로 부분에 jQuery CDN의 주소를 입력해주면 된다.
2.2.1 버전의 uncompressed의 경우
<script src="https://code.jquery.com/jquery-2.2.1.js"></script>
이와같이 해 주면 되고, minified의 경우
<script src="https://code.jquery.com/jquery-2.2.1.min.js"></script>
이와같이 처리 해주면 된다.
https://code.jquery.com/jquery/
이 곳에서는 모든 버전의 jQuery를 확인할 수 있다.
아, 그런데 저 주소를 어디에서 확인하지...?
(라는 의문을 가지는 독자가 있을거란 가정 하에 아래 내용을 작성한다.. jQuery를 이용해 개발하는 사람이라면 이걸 모르진 않겠다만...^^;)
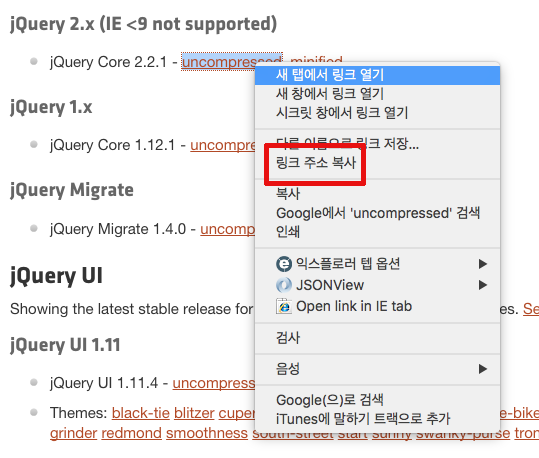
uncompressed 혹은 minified 글자 위에 오른쪽 클릭을 한 후..
링크 주소 복사를 클릭하면 해당 라이브러리의 주소가 복사된다.
복사된 주소를 script태그의 src에 넣어주면 된다.
구글의 경우도 다를바가 없다.
https://developers.google.com/speed/libraries/#jquery
위의 주소에서 주소를 확인하여서 src에 적어주면 바로 사용이 가능하다.
내 서버의 트래픽은 아끼면서 빠른 CDN의 소스를 다운로드 하기에 0.1% 정도는 더 쾌적한 서비스가 가능 할 것이다.
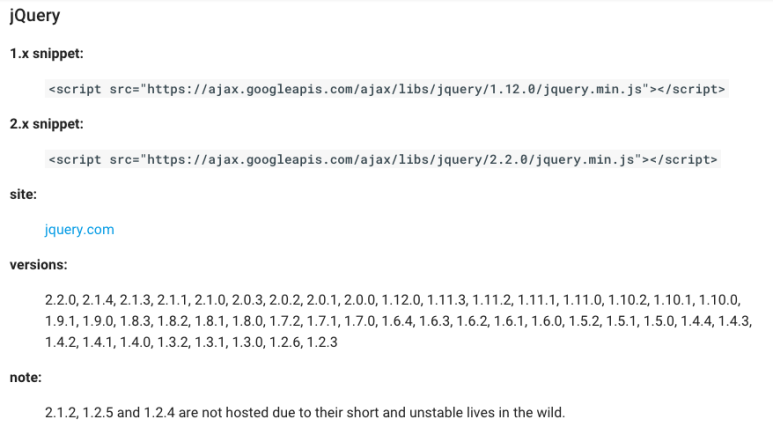
구글 jQuery CDN은 다음과 같이 이용할 수 있다.
jQuery 1.x 의 경우 다음과 같이 이용이 가능하다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
위의 주소에서 1.12.0은 다음 리스트 중에 원하는 버전으로 변경하여 사용이 가능하다.
1.12.0, 1.11.3, 1.11.2, 1.11.1, 1.11.0, 1.10.2, 1.10.1, 1.10.0, 1.9.1, 1.9.0, 1.8.3, 1.8.2, 1.8.1, 1.8.0, 1.7.2, 1.7.1, 1.7.0, 1.6.4, 1.6.3, 1.6.2, 1.6.1, 1.6.0, 1.5.2, 1.5.1, 1.5.0, 1.4.4, 1.4.3, 1.4.2, 1.4.1, 1.4.0, 1.3.2, 1.3.1, 1.3.0, 1.2.6, 1.2.3
jQuery 2.x의 경우에도 위와 마찬가지로 아래의 버전 중 원하는 버전을 선택하여 숫자만 바꿔주면 된다.
2.2.0, 2.1.4, 2.1.3, 2.1.1, 2.1.0, 2.0.3, 2.0.2, 2.0.1, 2.0.0
버전에 관계 없이 나는 항상 최신 버전만 사용하고 싶다! 하는 경우에도 방법은 있다.
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
위와 같이 입력하면 항상 최신 버전의 jQuery가 적용되게 된다.
이상 먼 길을 돌아왔지만 jQuery의 CDN 사용법을 마친다.
출처 http://blog.naver.com/PostView.nhn?blogId=skyupup&logNo=220649195335
[출처] 제이쿼리 jQuery CDN 이용하기|작성자 풀림
'WEB > jQuery' 카테고리의 다른 글
| 모든js CDN 사이트 (0) | 2017.01.10 |
|---|---|
| prefixfree.js (0) | 2017.01.05 |
| [Image Map] 반응형 웹사이트에서 구현하기 (0) | 2016.12.05 |
| hamburger menu (0) | 2016.12.05 |
| html5shiv.js (0) | 2016.11.29 |